
发布日期:2023-12-12 来源: 网络 阅读量()
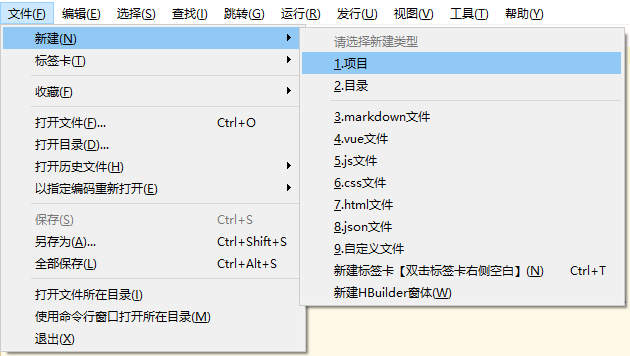
支持通过 可视化界面、命令行 两种方式快速创建项目。 可视化的方式比较简单,HBuilderX内置相关环境,开箱即用,无需配置nodejs。 开始之前,开发者需先下载安装如下工具: HBuilderX是通用的前端开发工具,但为做了特别强化。 下载App开发版,可开箱即用;如下载标准版,在运行或发行时,会提示安装插件,插件下载完成后方可使用。 如使用方式创建项目,可直接下载标准版,因为uni-app编译插件被安装到项目下了。 在点击工具栏里的文件 -> 新建 -> 项目:
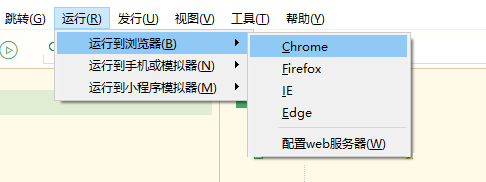
选择类型,输入工程名,选择模板,点击创建,即可成功创建。 uni-app自带的模板有 Hello uni-app ,是官方的组件和API示例。还有一个重要模板是 uni ui项目模板,日常开发推荐使用该模板,已内置大量常用组件。 浏览器运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到浏览器 -> 选择浏览器,即可在浏览器里面体验uni-app 的 H5 版。
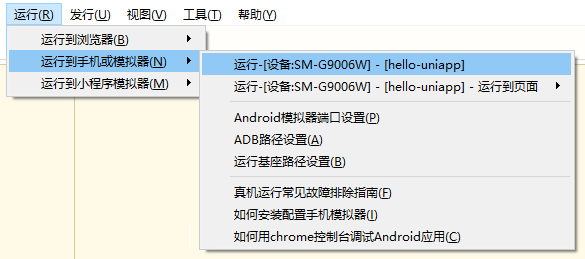
真机运行:连接手机,开启USB调试,进入hello-uniapp项目,点击工具栏的运行 -> 真机运行 -> 选择运行的设备,即可在该设备里面体验uni-app。
如手机无法识别,请点击菜单运行-运行到手机或模拟器-真机运行常见故障排查指南。
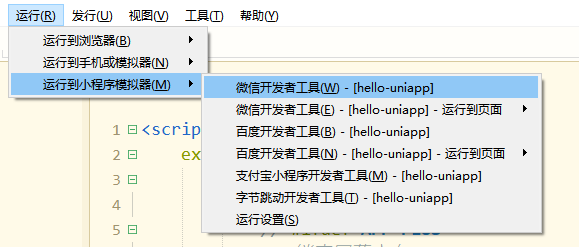
注意目前开发App也需要安装微信开发者工具。 在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。
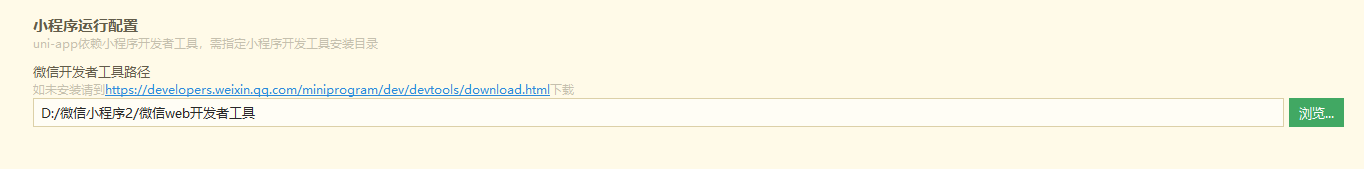
**注意:**如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。 若HBuilderX不能正常启动微信开发者工具,需要开发者手动启动,然后将uni-app生成小程序工程的路径拷贝到微信开发者工具里面,在HBuilderX里面开发,在微信开发者工具里面就可看到实时的效果。 uni-app默认把项目编译到根目录的unpackage目录。
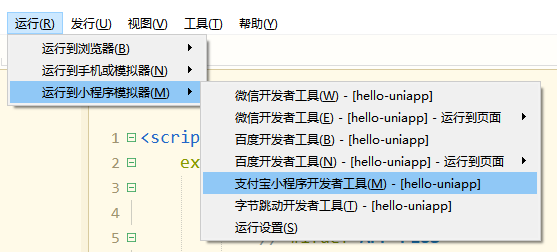
在支付宝小程序开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 支付宝小程序开发者工具,即可在支付宝小程序开发者工具里面体验uni-app。
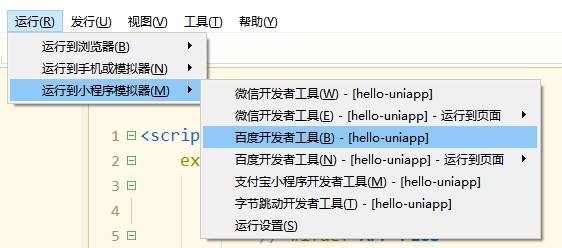
在百度开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 百度开发者工具,即可在百度开发者工具里面体验uni-app。
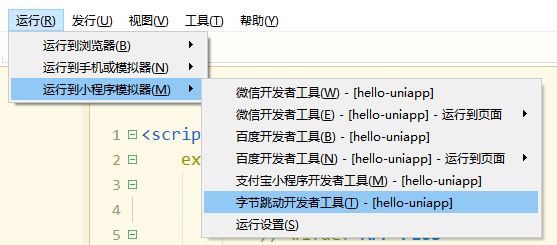
在抖音开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 抖音开发者工具,即可在抖音开发者工具里面体验uni-app。
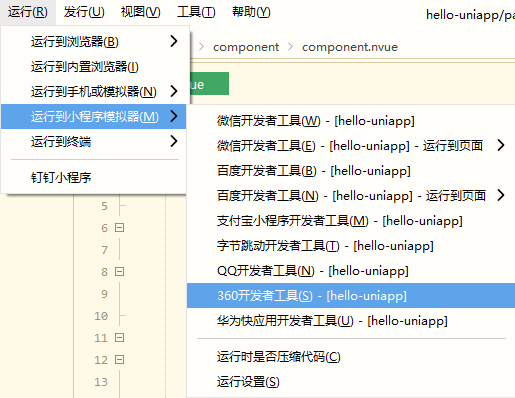
在360开发工具中导入:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 360开发工具,即可在360开发工具里面体验uni-app。
在快应用联盟工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 快应用联盟工具,即可在快应用联盟工具里面体验uni-app。
在华为开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 华为开发者工具,即可在华为开发者工具里面体验uni-app。
在QQ小程序开发工具里运行:内容同上,不再重复。 Tips 运行的快捷键是。
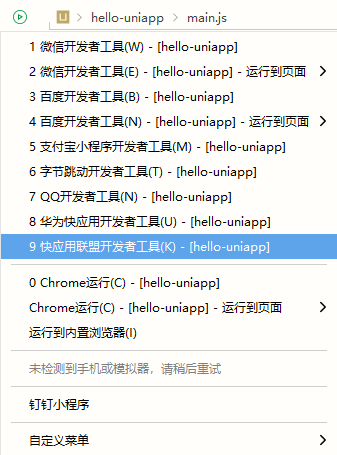
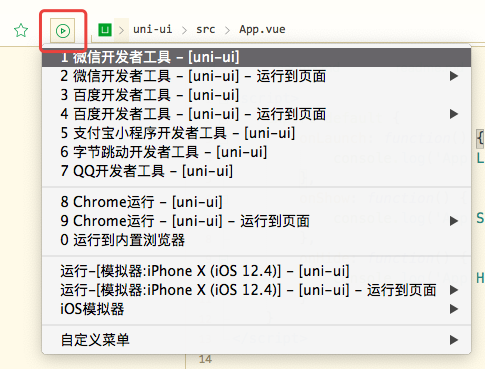
HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行的设备:
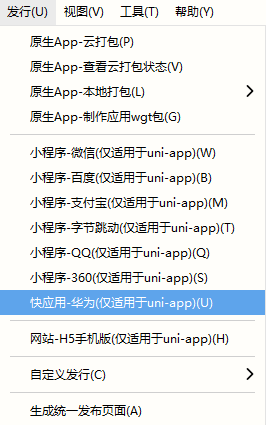
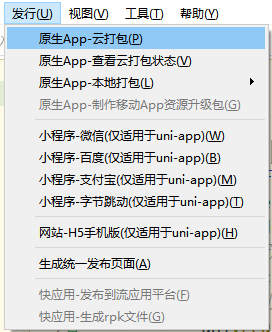
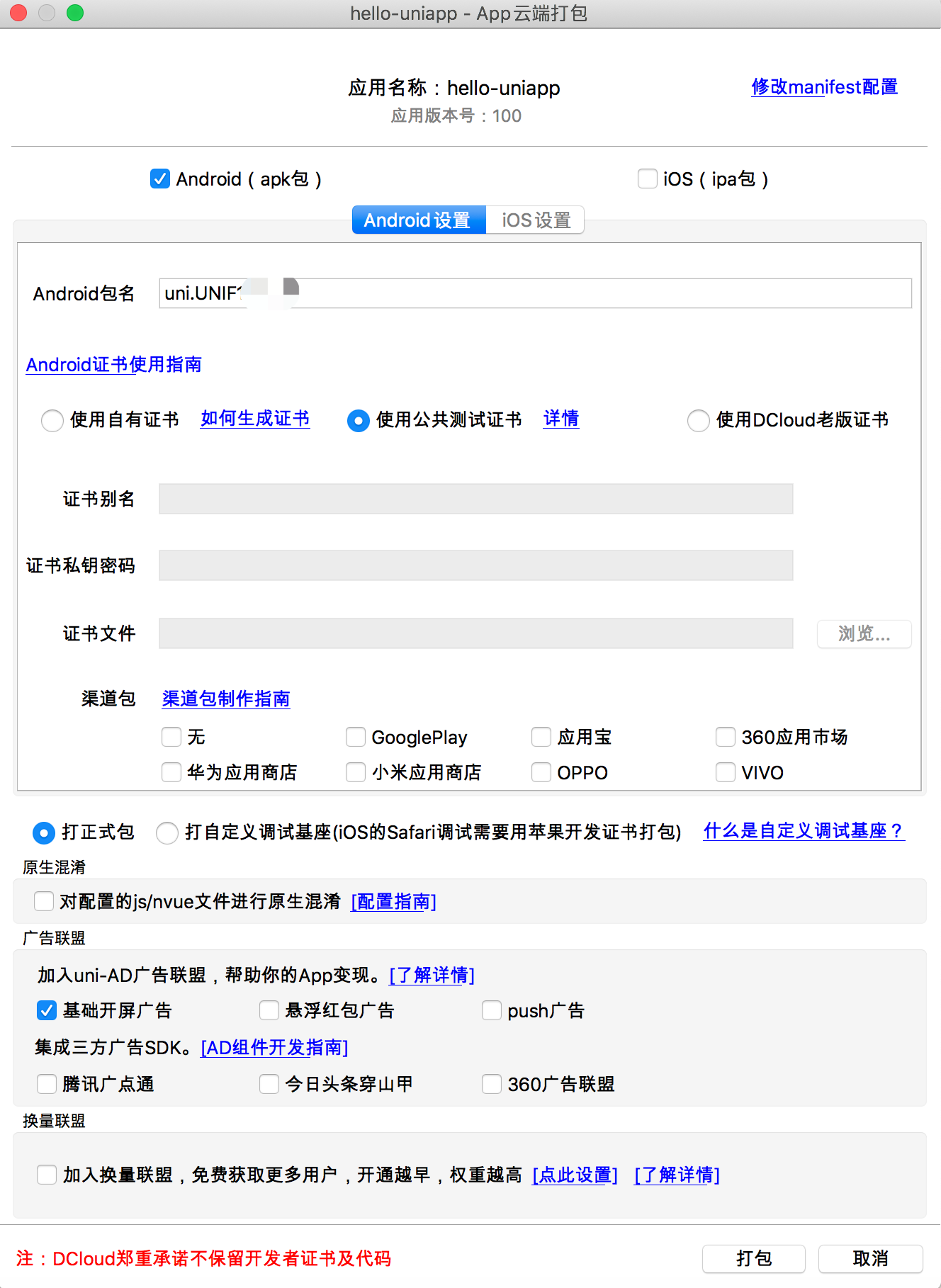
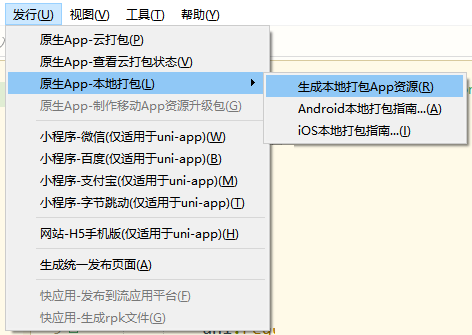
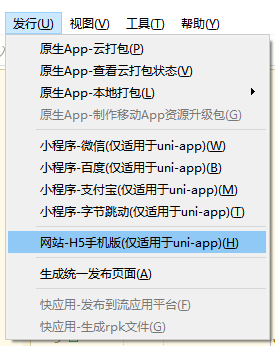
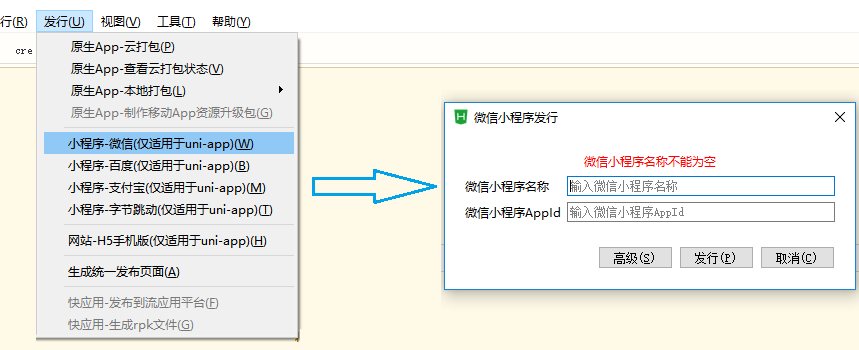
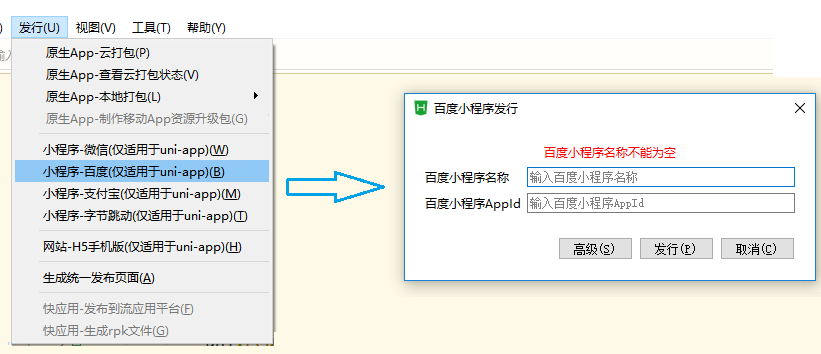
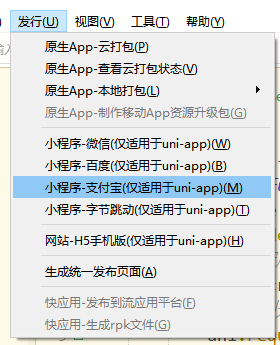
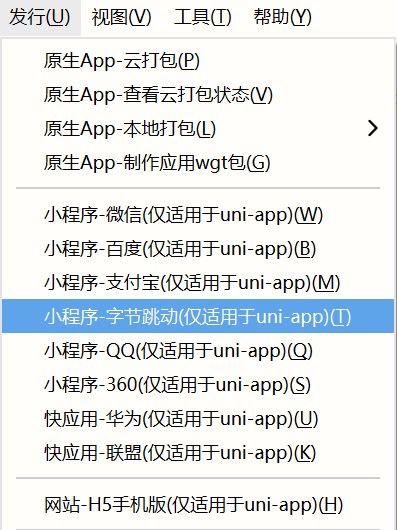
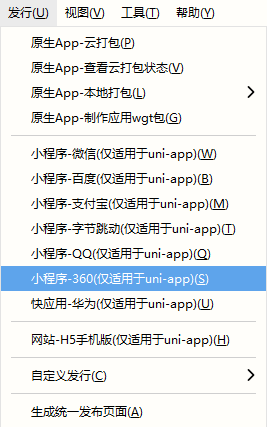
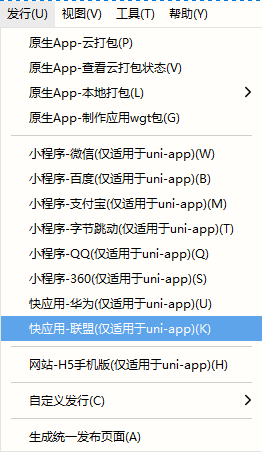
如需调试,可参考:uni-app调试 在HBuilderX工具栏,点击发行,选择原生app-云端打包,如下图: 支持离线打包,在 HBuilderX 发行菜单里生成离线打包资源,然后参考离线打包文档操作,可以从HBuilderX的发行菜单里找到文档链接,也可以直接访问:https://nativesupport.dcloud.net.cn/AppDocs/README。 在HBuilderX工具栏,点击发行,选择本地打包,如下图,点击即可生成离线打包资源。 注意 发布为微信小程序: 发布为百度小程序: 发布为支付宝小程序: 发布为抖音小程序: 发布为360小程序: 注意 发布为快应用(webview): 发布为快应用(webview) - 华为: 发布为QQ小程序:
内容同上,不再重复。 发布的快捷键是。同样可拉下快速发布菜单并按数字键选择。 除了HBuilderX可视化界面,也可以使用 脚手架,可以通过 创建 项目。 全局安装vue-cli 使用正式版(对应HBuilderX最新正式版) 使用Alpha版(对应HBuilderX最新Alpha版) 此时,会提示选择项目模板,初次体验建议选择 项目模板,如下所示: 选择自定义模板时,需要填写 uni-app 模板地址,这个地址其实就是托管在云端的仓库地址。以 GitHub 为例,地址格式为 ,如 就是下载图片模板。 更多支持的下载方式,请参考这个插件的说明:download-git-repo 查看 HBuilderX 对应的 NPM 依赖版本: 打开 NPM版本记录,版本号 2.0.0- 后面是与 HBuilderX 对应的版本号且小版本不会超过9,比如 HBuilderX 2.7.5.20200518 对应的版本号 2.0.0-27520200518001,2.0.0-271420200618 对应的为 2.0.0-27920200618002。 批量修改 package.json 中 uni 相关依赖为指定的版本号(去掉版本号前面 ^)。 对于有变化的依赖进行增删,提示不存指定版本的依赖可以保留原始版本或者删除,运行时提示缺少的依赖自行安装。 可取值如下: 可以自定义更多条件编译平台,比如钉钉小程序,参考package.json文档。 快应用有两种开发方式,uni-app均支持: HBuilderX 2.7.12+ 版支持 HBuilderX 2.7.10+ 版支持 华为快应用文档-小程序转快应用 https://developer.huawei.com/consumer/cn/doc/development/quickApp-References/quickapp-filestructure 其他: 注意:HBuilderX创建的项目,一样可以使用npm,参考:https://uniapp.dcloud.io/frame?id=npm%e6%94%af%e6%8c%81























g)

# 自定义模板
# 修改依赖为指定版本
值 平台 app-plus app平台生成打包资源(支持npm run build:app-plus,可用于持续集成。不支持run,运行调试仍需在HBuilderX中操作) h5 H5 mp-alipay 支付宝小程序 mp-baidu 百度小程序 mp-weixin 微信小程序 mp-toutiao 抖音小程序 mp-lark 飞书小程序 mp-qq qq 小程序 mp-360 360 小程序 mp-kuaishou 快手小程序 mp-jd 京东小程序 quickapp-webview 快应用(webview) quickapp-webview-union 快应用联盟 quickapp-webview-huawei 快应用华为 # 运行并发布快应用(webview)
# 运行并发布快应用(webview)-华为
# 编译器的区别
# 开发工具的区别
